Bên cạnh nỗ lực xây dựng nền tảng tạo chatbot toàn diện ứng dụng nhiều công nghệ ưu việt, đội ngũ FPT.AI liên tục cập nhật và bổ sung các tính năng, tiện ích mới. Tính năng Webview ra đời, mang đến những trải nghiệm tốt đẹp hơn với người dùng khi giao tiếp với bot.
Tính năng webview mang đến những tiện ích cho người dùng?
Nằm trên lộ trình phát triển sản phẩm, đội ngũ FPT.AI luôn chú trọng đến việc nâng cấp và bổ sung các tính năng mới, nhằm đáp ứng nhu cầu ngày càng cao của các khách hàng và người dùng. Với tính năng webview, các doanh nghiệp có thể sử dụng với đa dạng mục đích khác nhau như tạo bảng lấy thông tin khách hàng, điều hướng người dùng đến một link URL cung cấp các thông tin cần thiết…
Vậy tại sao lại cần webview mà không dùng theo cách truyền thống?
Thứ nhất, ưu điểm của webview đó là người dùng sẽ không bị chuyển tiếp sang 1 website hay phải mở một tab khác. Khi người dùng trò chuyện với chatbot trên máy tính, đến một bước nào đó có link URL điều hướng ra ngoài cuộc hội thoại, người dùng nhấn vào link và nội dung đó sẽ được mở sang một tab khác trên trình duyệt. Điều này có vẻ không gặp trở ngại mấy khi người dùng trò chuyện với chatbot trên máy tính. Tuy nhiên, nếu trò chuyện trên app nhắn tin trên điện thoại di động thì đó thực sự là một bất tiện lớn. Bởi nội dung đó sẽ bị đẩy sang một ứng dụng của bên thứ 3, có thể là Chrome, Safari, Firefox hoặc bất kì trình duyệt nào khác. Cuộc hội thoại bị gián đoạn. Đây thực sự là một trải nghiệm tồi tệ với người dùng.
Với webview, người dùng chỉ cần click vào nút có chứa link Webview trong cuộc hội thoại, và thao tác ngay trên giao diện đó. Người dùng có thể bật/tắt, cuộn lên/xuống để xem thông tin nội dung trên văn bản mà không bị điều hướng sang một app khác.
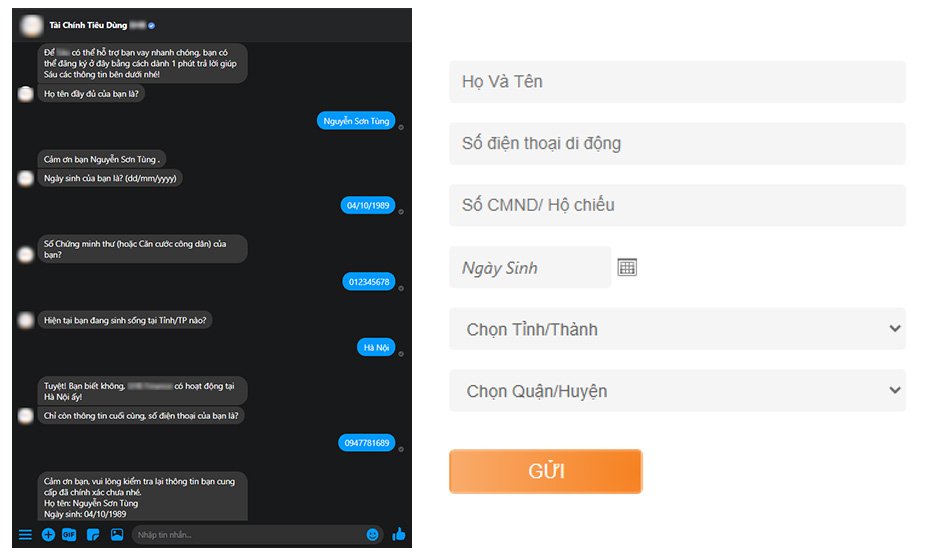
Thứ 2, webview giúp kiểm soát giao diện người dùng tốt hơn. Thay vì chatbot phải hỏi người dùng hàng chục câu hỏi rồi tổng hợp, xây dựng một trang webview với các thông tin cần thiết để khách hàng nhập là một sự lựa chọn thông mình. Các doanh nghiệp có thể sử dụng webview để thu thập thông tin khách hàng một cách vô cùng nhanh chóng, tiện lợi và chuyên nghiệp.

Thiết lập tính năng webview trên giao diện tạo bot của FPT.AI
Để thiết lập tính năng webview, truy cập https://bot.fpt.ai/
1. Webview liên kết tới website
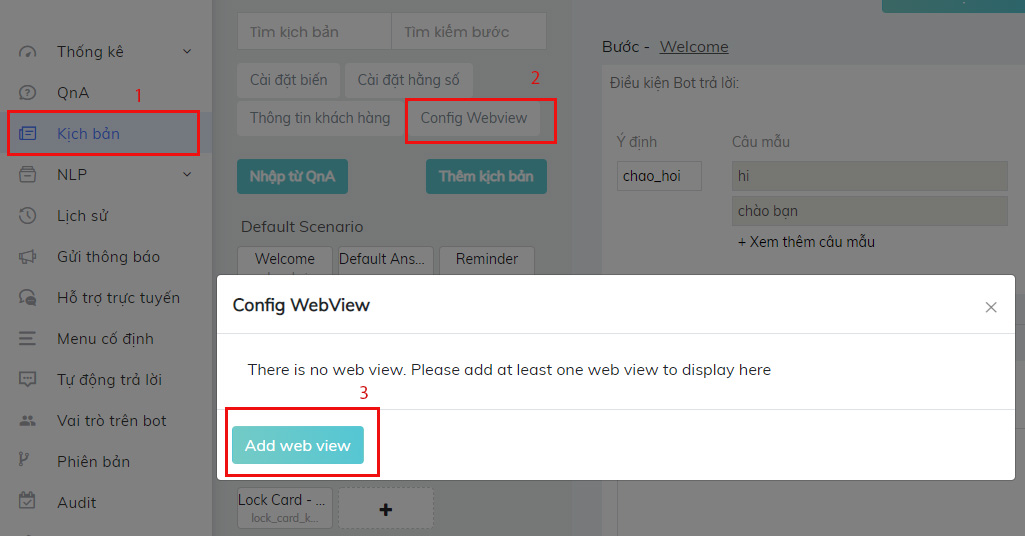
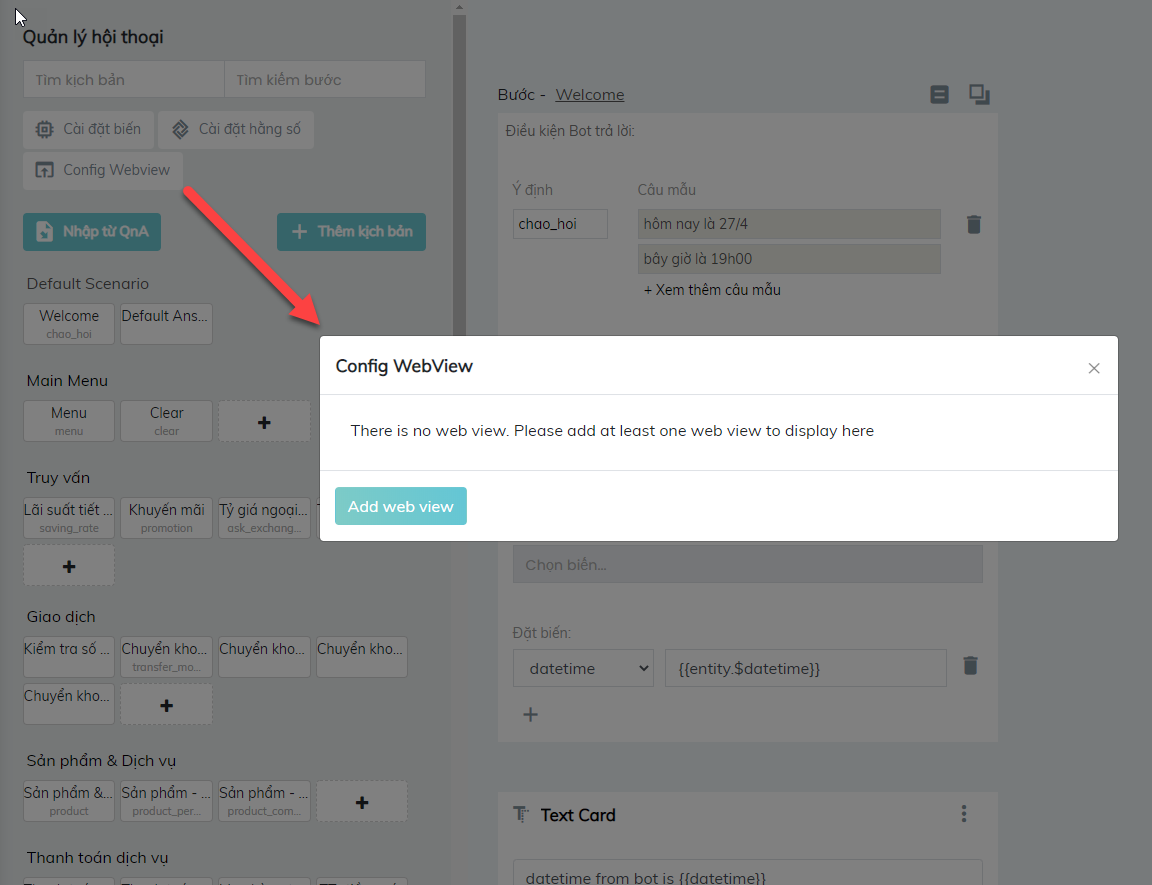
Bước 1: Vào menu Kịch bản, chọn nút Config Webview

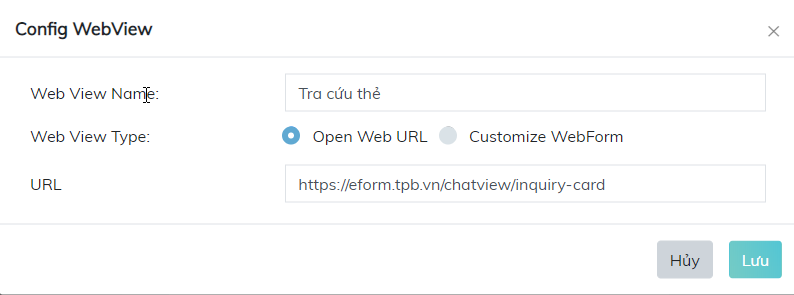
Bước 2: Ấn Add web view
Điền tên Webview và dán link URL.

Ấn Lưu để hoàn tất thêm link webview
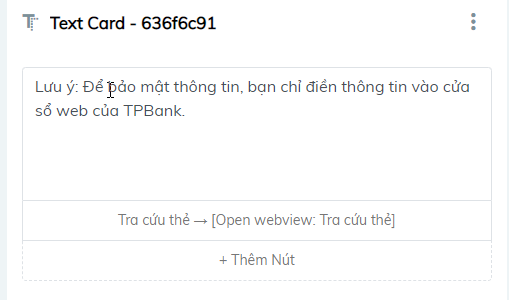
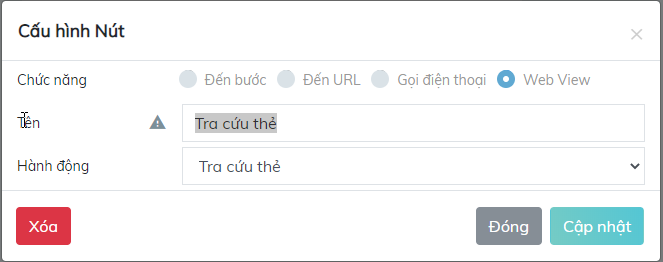
Bước 3: Tại kịch bản mong muốn cài đặt webview. Tạo thẻ Text > Nhập nội dung > Tạo nút trỏ đến tên webview đã khởi tạo


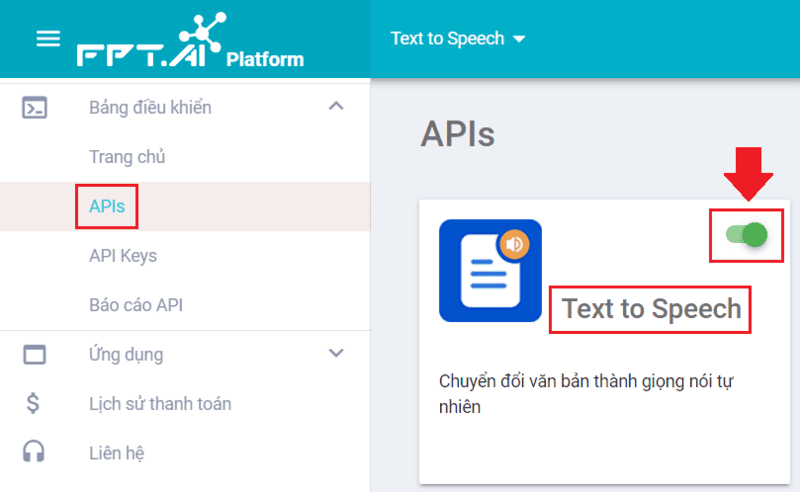
Bước 4: Hiện nay, tính năng Webview chỉ được hỗ trợ trên ứng dụng Facebook Messenger. Để chatbot hiển thị link webview trong cuộc trò chuyện với chatbot trên Messenger của Fanpage, bạn phải được sự cho phép của Facebook.
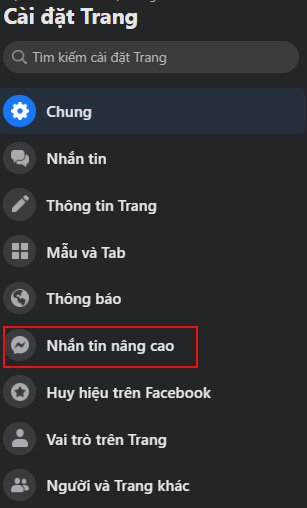
Vào mục Cài đặt Trang của Fanpage được liên kết với chatbot có sử dụng tính năng webview, chọn menu Nhắn tin nâng cao (Addvanced Messaging)

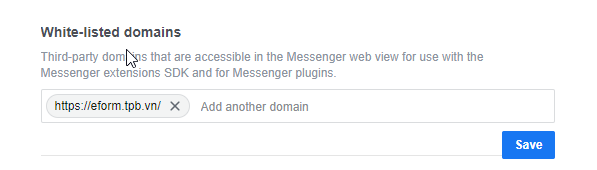
Trong mục Miền được đưa vào danh sách hợp lệ (White-listed domains), dán link URL và ấn Lưu.

Như vậy, link URL gắn vào webview trong cuộc hội thoại của chatbot đã được Facebook cho phép hiển thị.
2. Webview tùy chỉnh trên FPT.AI
Bước 1: Khởi tạo webview
Sau khi đăng nhập vào bot.fpt.ai, vào Kịch bản và ấn vào nút Config Webview > Add web view

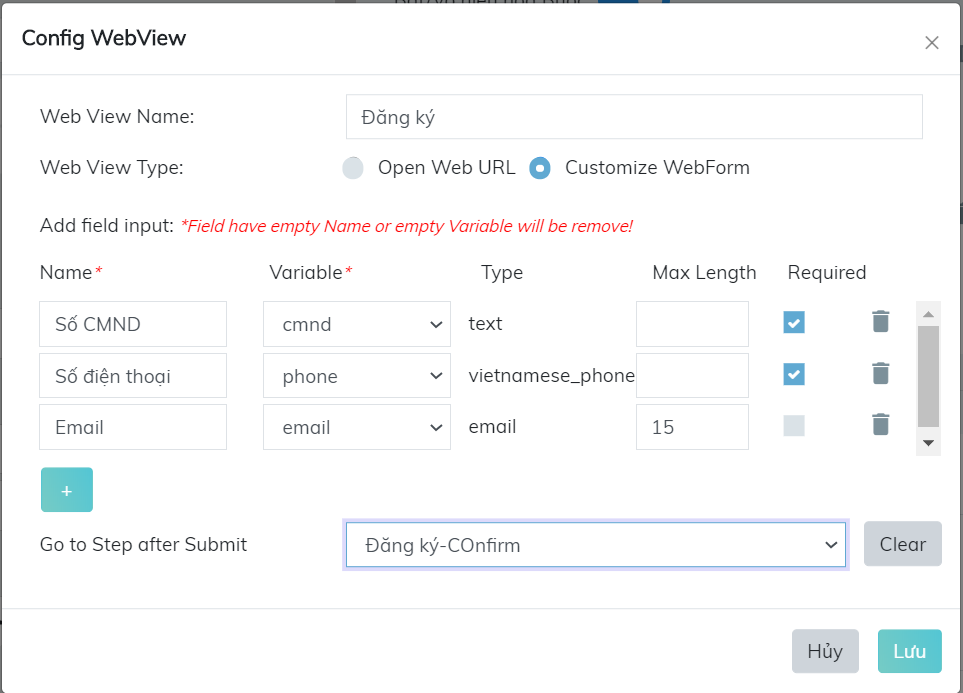
Nhập Tên webview
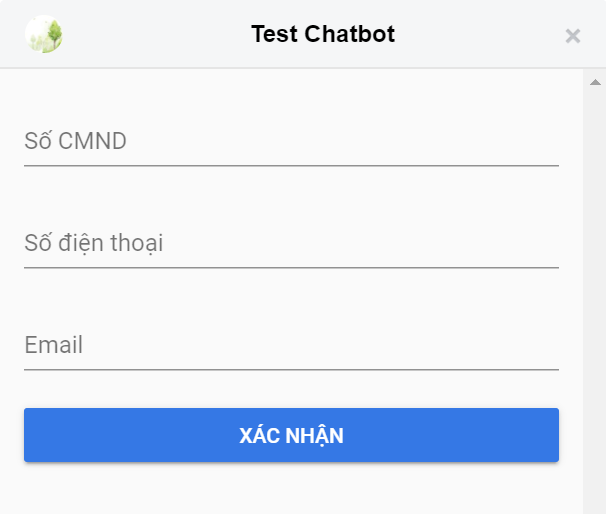
Web View Type: Chọn nút Customize WebForm > Hệ thống hiển thị bảng cài đặt các trường thông tin
- Customize Webform: Người tạo bot có thể tạo ra một Webform với các trường dành cho người dùng cung cấp và điền thông tin.
- Add field input: Nơi tạo ra các form để lưu dữ liệu người dùng điền hoặc cung cấp vào một biến cho trước
- Name: Nhãn của form (VD: Họ và Tên, Tuổi, Số CCCD…)
- Variable: Biến đã tạo trước
- Type: Kiểu dữ liệu của Biến đã tạo Trước
- Max Length: Số ký tự tối đa cho phép người dùng nhập vào
- Required: Form điền bắt buộc
- Go to Step after Submit: Sau khi người dùng Submit các thông tin họ cung cấp, Bot sẽ chuyển đến bước tiếp theo
- Lưu ý: Người tạo Bot có thể tạo ra nhiều các trường nhập thông tin khác nhau
- Add field input: Nơi tạo ra các form để lưu dữ liệu người dùng điền hoặc cung cấp vào một biến cho trước

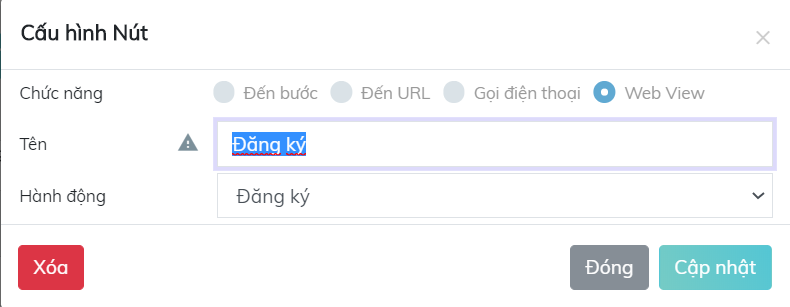
Bước 2: Tại kịch bản, Trong thẻ nội dung, tạo nút đã tới Webview bằng cách ấn vào thêm nút ở các thẻ và chọn phần Webview

Bước 3: Add white-listed domain trên Fanpage
Vào Fanpage > Settings > Advanced Messages > Add domain “https://cdn-static-v3.fpt.ai/”
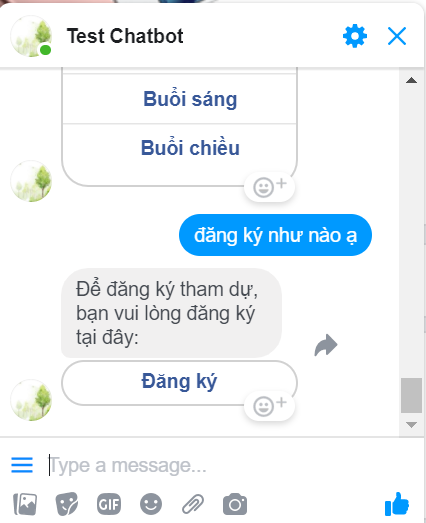
Kết quả:


————————————
👉🏻 Trải nghiệm các sản phẩm của #FPT_AI tại: https://fpt.ai/vi/
☎️ Hotline: 0911886353
📧 Email: support@fpt.ai